
Hotfix for Archer Broken Popups Window in Chrome and Edge
As some of you may already know, there is an active defect in Chrome / Edge browsers where User Popup fields and Cross-reference lookup fields are not rendered when clicked. There is a thread in the Archer community regarding this issue. Multiple companies and users have experienced and reported the defect. Archer now has a patch/hotfix for customers who are on versions prior to 6.7.0.7 and 6.8.0.2.
We at Archer Scripts feel the urge and impact of this issue. When we first got notified of this issue, we worked really hard and figured out a workaround in a purely Javascript way to basically retry the loading of the broken content when the issue occurs, which resolves this issue seamlessly to the end users.
Now given Archer has the official fix, our solution can be used as a workaround or a secondary fix where needed. Still good to take a look at our approach and see how we enjoy solving every challenge out there and how we love to contribute to the Archer Community!
This hotfix is basically a patch that could be applied either via Custom Object or a temporary modification of Record.aspx file, and this fix isn’t going to be a long-term solution but more as a temporary one to unblock business users from using those Popup UI elements without upgrading Archer to the newest version while waiting for Chrome/Edge releases the next version. We still recommend going with Archer’s suggestion for a long-term solution, whenever that happens, you should remove this temporary fix from your instance.
In this article, we will break down this issue and present how we tackled it. Hope this will help the companies who are impacted by this defect.
There are 3 types of UI elements that are impacted by this defect:
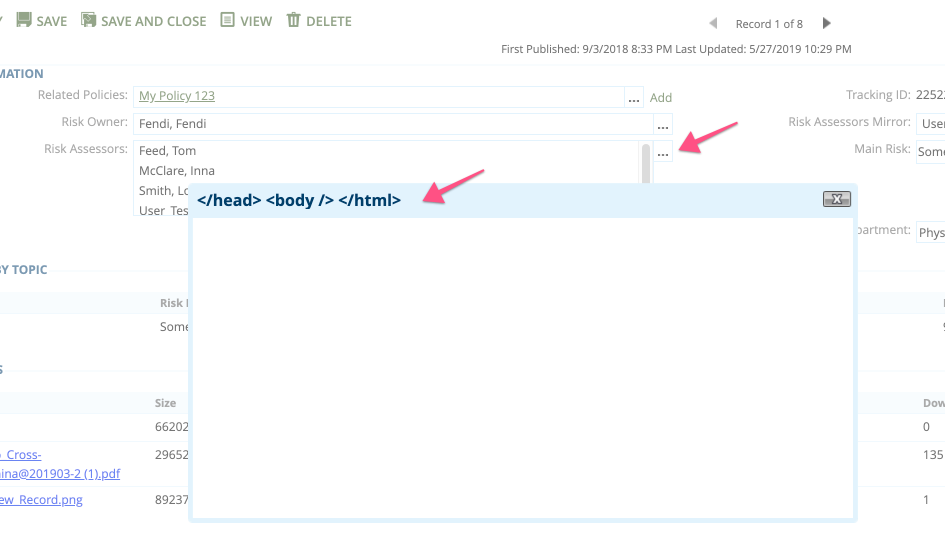
- User/Group Picker Popup

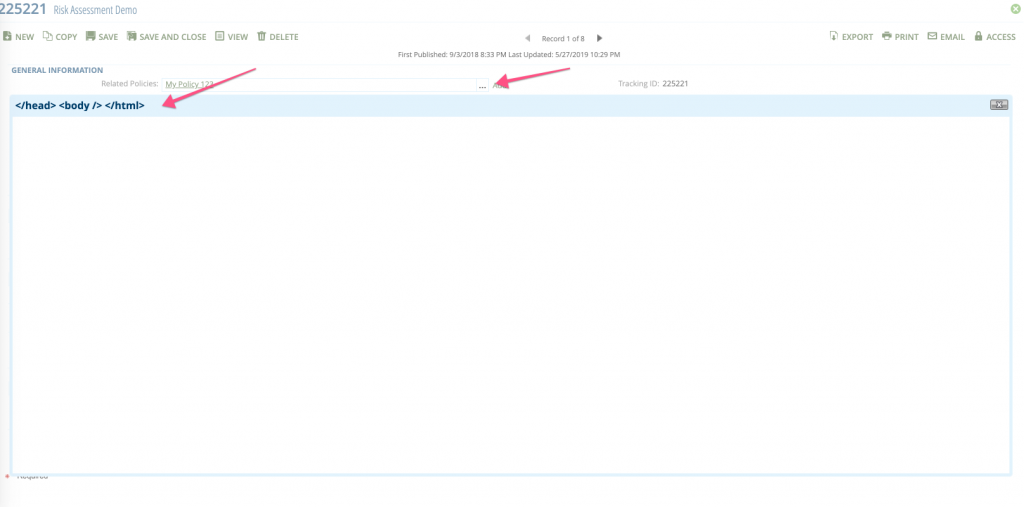
- Cross Reference Lookup Popup via Ellipsis button

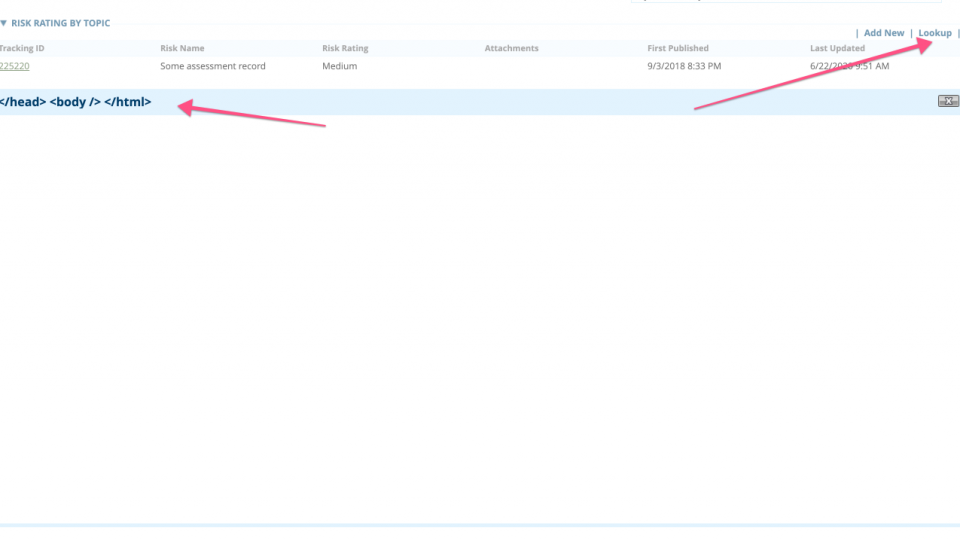
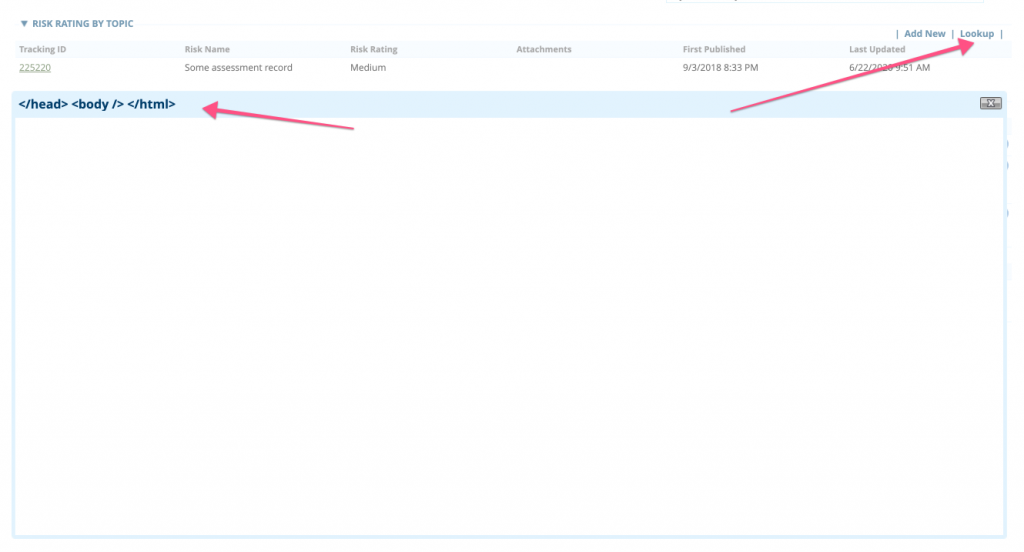
- Cross Reference Lookup Popup via Text link

Now technical details:
How the Popup works is that it first fetches a blank html template and then does an HTTP POST to fetch the content of it for rendering. The two steps have to be in the right order, but the issue now is that the second step happened before the first step, or the second step never happened, causing the popup to render blank html content with the ugly tags of </head><body /></html>, and this isn’t 100% happening for all users, there’s a network race condition that some users have the two steps swapped but some not.
Archer Scripts solution:
- First, we will find all the possible Popup triggering buttons on the page, including those dynamic content loaded by switching tabs.
- We add event listeners to those buttons so that when the user clicks the button, we will be checking if the content of the popup actually renders, which is not that ugly tags of </head><body /></html>.
- When it detects that it is actually the ugly tags, meaning the popup view is now in a broken state, it re-triggers the HTTP POST to fetch the real content again and renders correctly.
- We will constantly monitor if the Popup content is broken or not, until a maximum amount of time has been reached, 2 seconds, meaning our solution won’t run all time to save the performance.
- We are also monitoring those dynamic content when you switch tabs in a record page because those UI elements are only rendered after a tab is activated, meaning the buttons inside won’t have that event listener setup until we apply them again after tab switching.
OK, now give me the code:
Sure, we are happy to release this hotfix solution to the Archer community for free, but we do need your contact information because we only have a limited number of Archer testing instances and it is possible that our solution didn’t cover your specific version, so we need to fix the ones that you still see issues whenever possible.
Please send the following information to info@archerscripts.com:
- Your name
- Your company name
- The Archer version that you are applying this hotfix to (eg. 6.4 P2)
After we received your email, we will ship you a text file containing the code, you will be renaming this file to a Javascript file and put onto the web folder of Archer, and backup Record.aspx and modify it to link it to the Javascript solution file. This will globally fix all the record pages across the same Archer instance.
